Раскраска элементов на виде по условиям, а также создание шаблона с фильтрами или добавление фильтров в существующие виды
Значок
Связанные новости и статьи
Использование
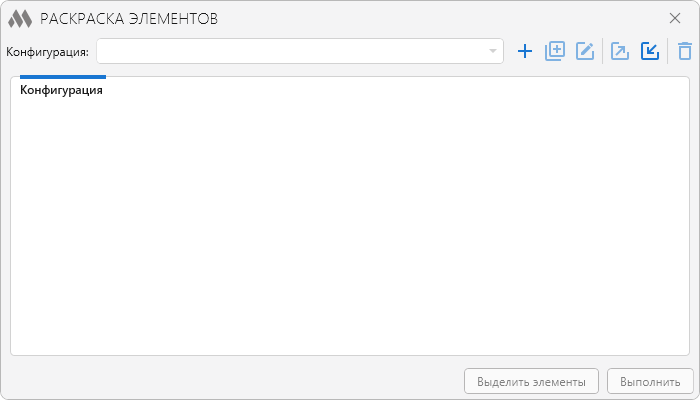
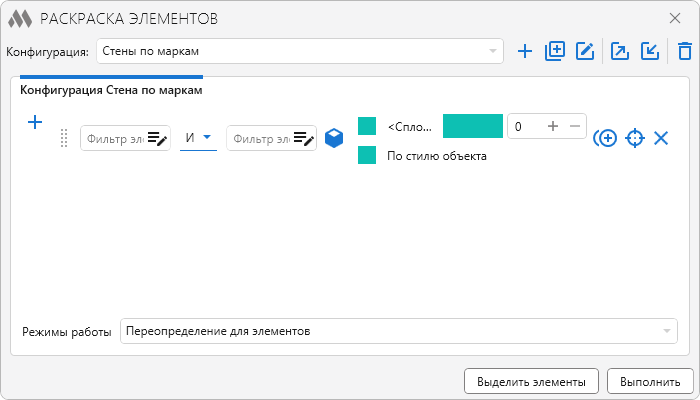
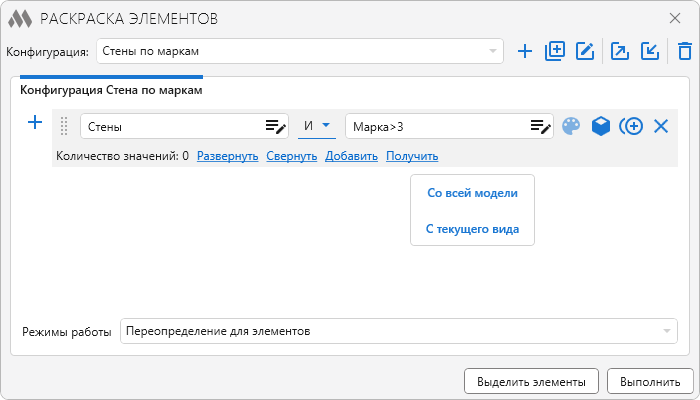
Диалоговое окно плагина:

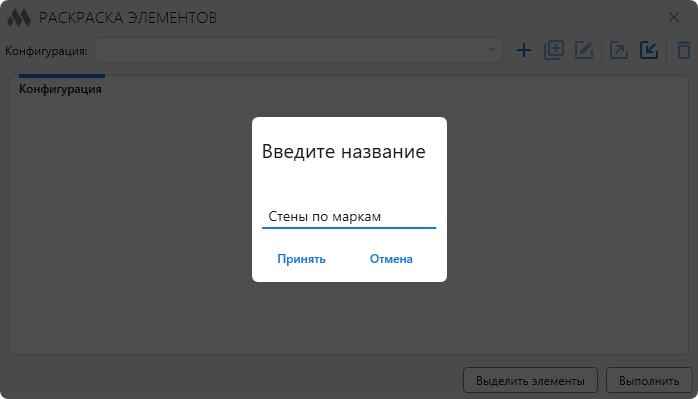
Для начала работы плагина должна иметься хотя бы одна рабочая конфигурация. Для её создания необходимо нажать на  и затем ввести название:
и затем ввести название:

Для работы с конфигурациями имеются следующие инструменты:
 – дублирование выбранной конфигурации;
– дублирование выбранной конфигурации; – редактирование названия выбранной конфигурации;
– редактирование названия выбранной конфигурации; ,
,  – экспорт и импорт списка конфигураций соответственно.
– экспорт и импорт списка конфигураций соответственно. – удаление выбранной конфигурации;
– удаление выбранной конфигурации;
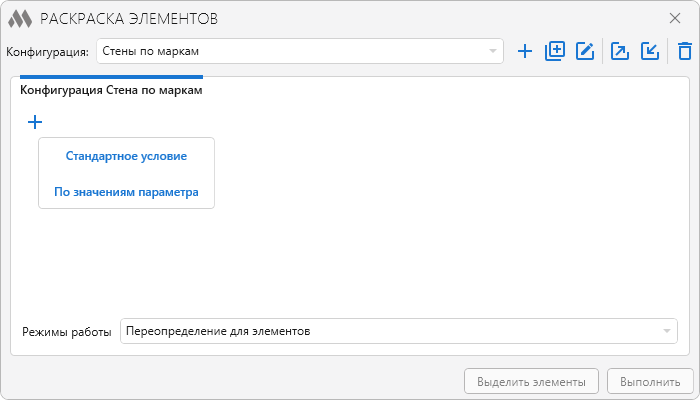
Для создания рабочей конфигурации необходимо добавить условия её работы. Имеется два режима работы:

СТАНДАРТНОЕ УСЛОВИЕ
После добавления условия необходимо заполнить хотя бы один из фильтров элементов  – указать категорию раскрашиваемых элементов (левая часть условия) или параметр, по которому они будут раскрашиваться (правая часть условия).
– указать категорию раскрашиваемых элементов (левая часть условия) или параметр, по которому они будут раскрашиваться (правая часть условия).

Категория и параметр в условии не являются обязательными, поэтому их можно использовать как совместно, так и по отдельности.
Отфильтрованные элементы, удовлетворяющие данному условию, можно предварительно выделить и показать в модели, используя кнопку  . С помощью кнопки Выделить элементы в нижней части окна плагина можно выделить и показать в модели элементы, которые будут раскрашены в соответствии со всеми условиями текущей конфигурации.
. С помощью кнопки Выделить элементы в нижней части окна плагина можно выделить и показать в модели элементы, которые будут раскрашены в соответствии со всеми условиями текущей конфигурации.
Область раскраски элементов можно изменить, последовательно нажимая на соответствующую кнопку:  – раскрашивать поверхности и линии,
– раскрашивать поверхности и линии,  – раскрашивать только линии или
– раскрашивать только линии или  – раскрашивать только поверхности. Для поверхностей задаются цвет, образец и прозрачность, для линий – цвет и образец.
– раскрашивать только поверхности. Для поверхностей задаются цвет, образец и прозрачность, для линий – цвет и образец.
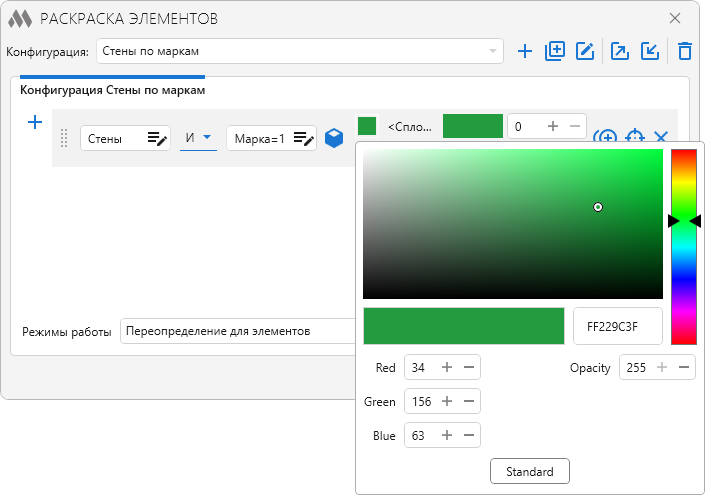
С помощью цветовой палитры выбирается необходимый цвет раскрашивания:

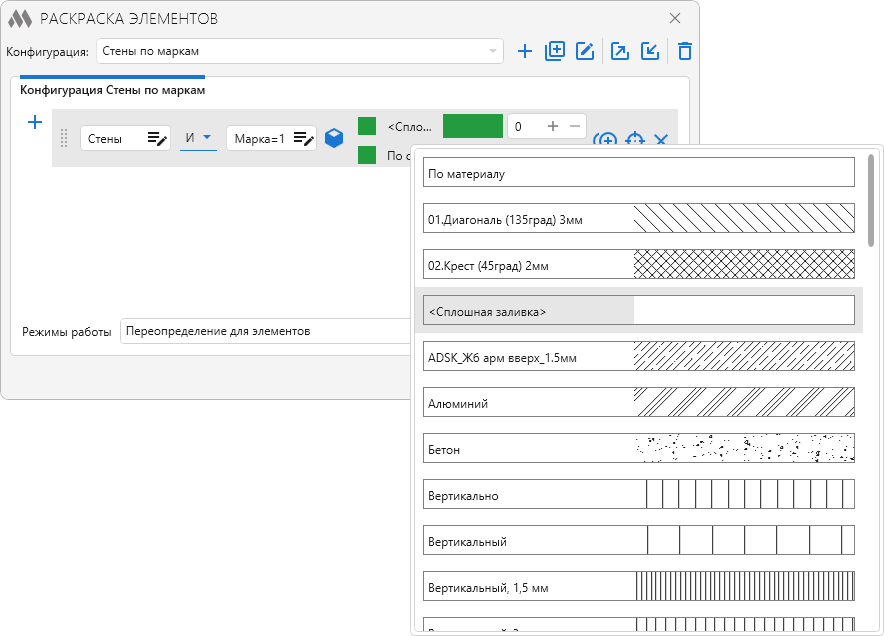
Образец линий и поверхностей выбирается из выпадающего списка:

Существующее условие можно дублировать  и удалить
и удалить  с помощью соответствующих кнопок.
с помощью соответствующих кнопок.
Если задано несколько условий для раскрашивания элементов, отдельное условие можно перемещать в списке, перетаскивая его левой кнопкой мыши.
В случаях, когда имеется большое количество значений одного параметра можно воспользоваться раскрашиванием по значениям параметра.
Используйте фильтр элементов  для ввода категорий. После заполнений категорий станет доступен фильтр по параметрам.
для ввода категорий. После заполнений категорий станет доступен фильтр по параметрам.
В фильтре по параметрам можно создать только одно условие для одного параметра. При этом для параметра можно задать несколько значений, разделяя их запятой.
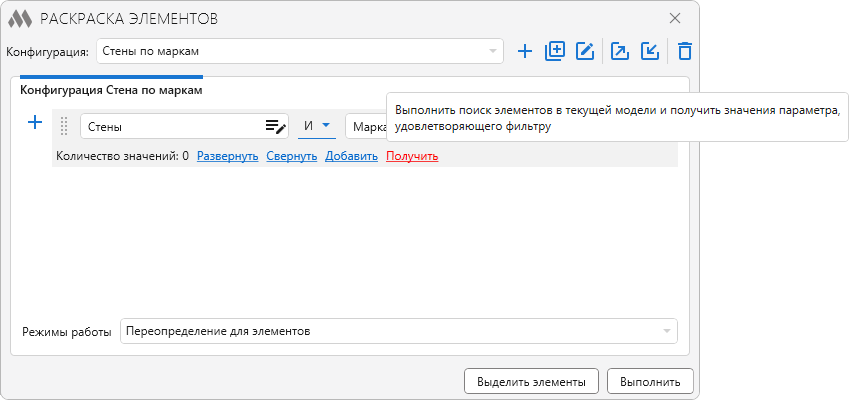
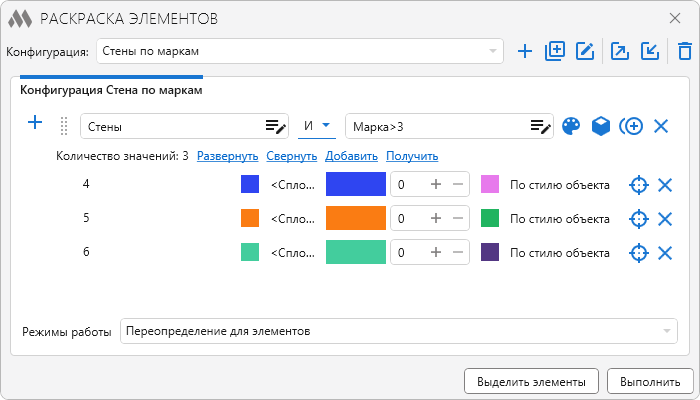
После выбора категории и заполнения фильтра по параметрам можно вывести список значений, которые удовлетворяют данным условиям, с помощью кнопки Получить:

Количество значений, удовлетворяющих фильтру, можно получить как со всего проекта, так и с текущего вида:

Список можно развернуть, свернуть, добавить новое значение или удалить значение из списка, используя соответствующие кнопки:

Для всех цветов в списке можно поменять Яркость, а также вернуть ее исходное значение  .
.
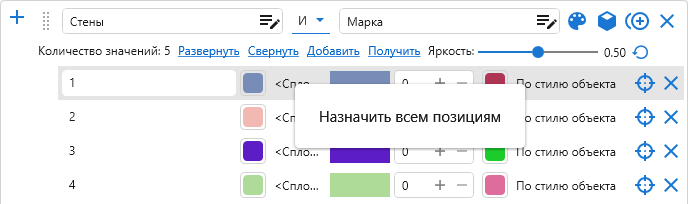
Отдельный образец линий или поверхностей можно распространить на все значения в списке, выбрав соответствующую команду в контекстном меню:

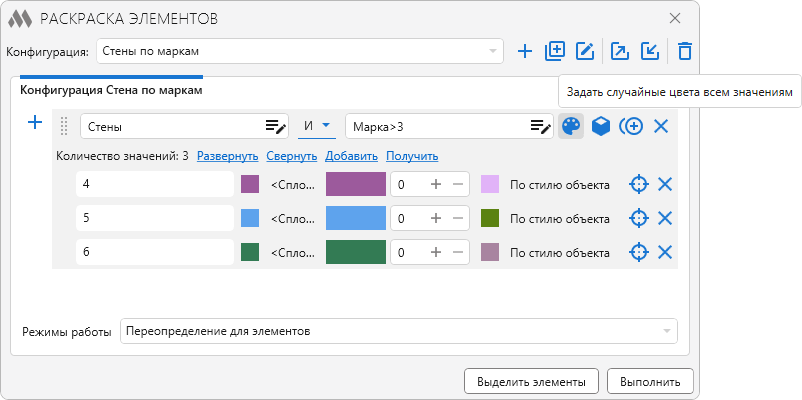
Нажатие кнопки  задает случайные цвета всем значениям:
задает случайные цвета всем значениям:

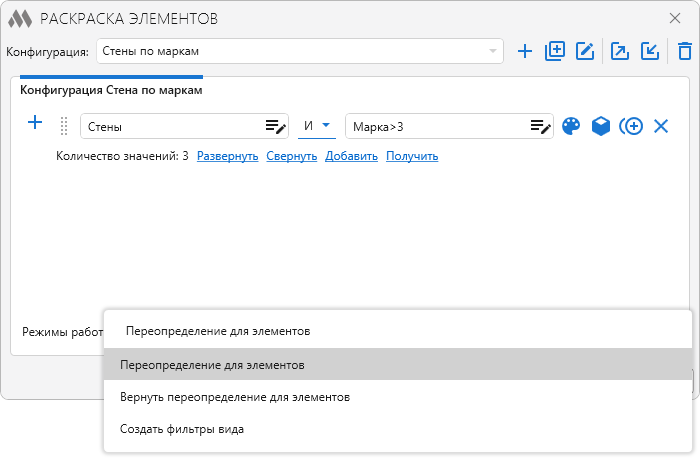
В нижней части окна выбирается режим работы плагина, позволяющий:
- Переопределить на текущем виде раскраску для элементов в соответствии с заданными условиями;
- Вернуть (исходное) переопределение на текущем виде

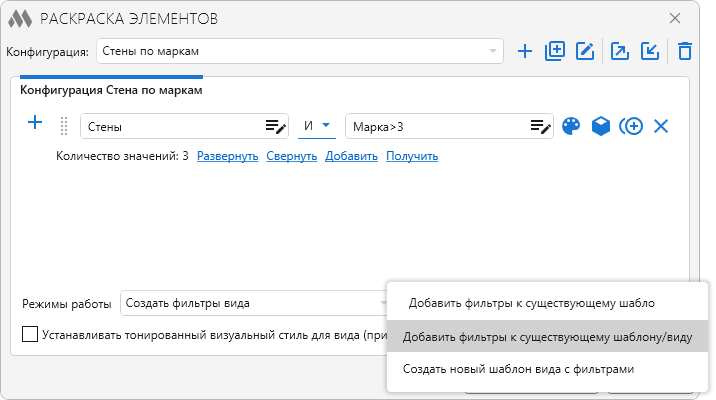
- Создать фильтры вида – добавляет фильтры к существующему шаблону вида (если он установлен для текущего вида)/к текущему виду (если для него не определен шаблон) или создает новый шаблон вида с фильтрами.

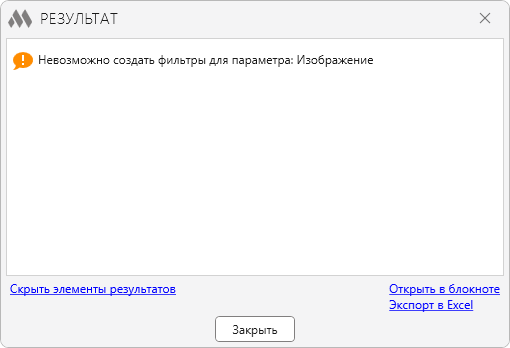
Создание фильтра вида возможно не для всех параметров. При невозможности создания фильтра будет выводится окно с указанием ошибки:

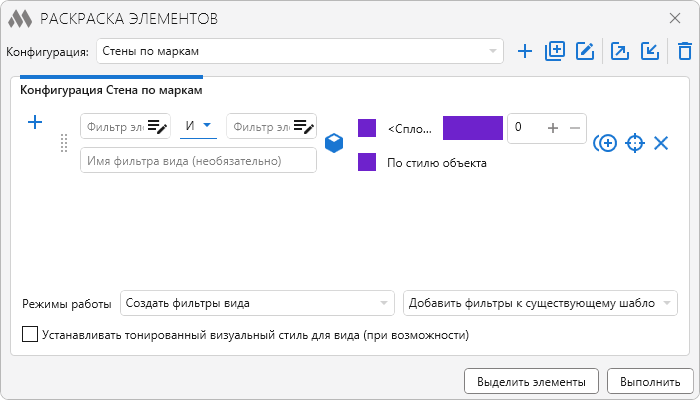
В режиме работы Создать фильтры вида становятся доступными:
- опция включения/отключения тонированного визуального стиля для вида (при возможности)
- опция замены фильтров при совпадении имен
- поле для ввода имени фильтра вида.

Плагин может обрабатывать элементы как на текущем виде, так и на нескольких выбранных видах.
Для начала работы плагина необходимо нажать на кнопку Выполнить.
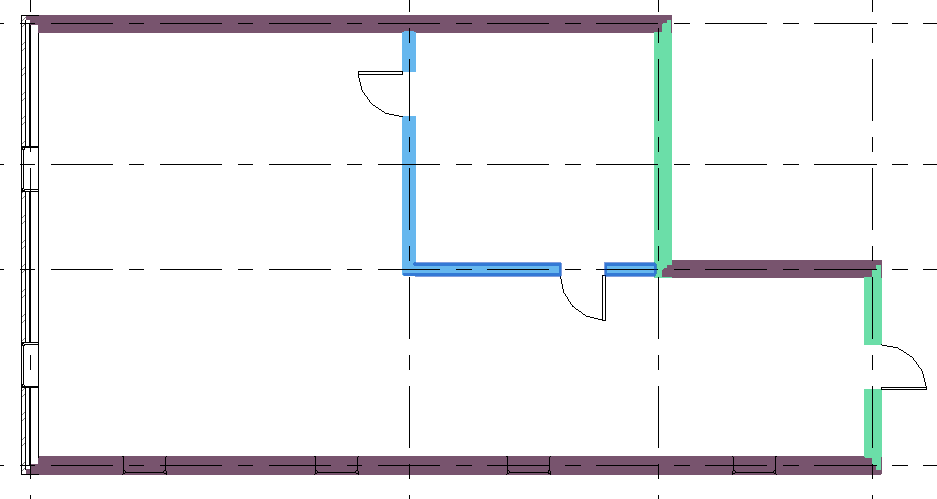
До применения плагина:

После применения плагина: